
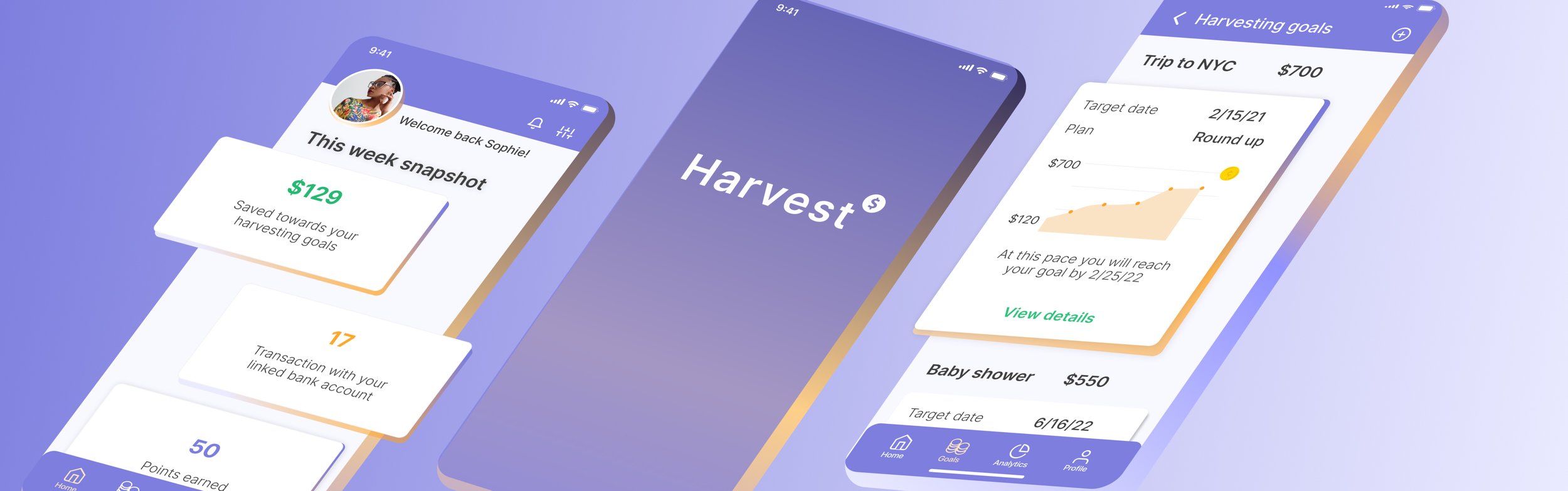
Harvest
Money Saving Application
Figma/Invision
INTRO-
This is project was part of my User Interface Design program. The final deliverables include wireframes, a style guide, and mockups.
-
Design an app that creates saving goals and rewards the users every time they achieve their goals. This way saving becomes easy and fun.
-
For many people, setting saving goals can seem overwhelming and hard to achieve due to a myriad of reasons: inflation, lack of strategies, lack of commitment, etc.
-
With smart algorithms, “Harvest” will analyze the user's earnings and expenses to provide simple options to save, from saving penny by penny every day to set aside a certain percentage of their paychecks.
Everybody can save money
〰️
Everybody can save money 〰️
Ideation
The first part of the project was to define the features of the product. By analyzing other products in the market, the first steps users would take to start saving money with the application, and their context.
As a user, I want to see a dashboard of my finances clearly and visually, so that I can see how much I am spending on what at a glance.
As a user, I want to be able to create one or more saving goals and have different types of strategies to reach them.
As a user, I want to see an overview of my saving goals and how much I am saving throughout the saving period so that I can stay on track.
User Stories
User Flow Diagram
Low-fidelity Wireframes
Once I had worked on the concept of the app and decided on its features, I started sketching the main screens following the user flows. Also, drawing the site map helped me visualize the features in a logical structure.
Mid-fidelity Wireframes
Transitioning into Figma, I designed the mid-fidelity wireframes using a mobile-first approach. These are the principal screens that will help users achieve the three tasks defined in the user flow diagram.
Log in
Creating a saving goal
Usability Testing
Based on these wireframes, I created a Prototype using InVision and did "Usability Testing". This testing helped me work on any pain points the user had before applying colors and imagery to the screens.
Reduce the amount of information presented on each screen. It was overwhelming for the user and made the screen look cramped.
Personalize saving goal: allow users to add a picture to each goal.
Replace the “rewards” with the “profile” icon in the tab bar keeping the rewards info inside the profile.
Provide more information on how each plan would help achieve the goal in a timely manner.
Style Guide
Typography
A sans-serif is the best option for fintech, it is minimalist and clear. Only one typeface was used, hierarchy was achieved by using different sizes and weights.
For this project the main color is derived from purple which expresses luxury, and trust. I also picked green since it is a calming color and related with money



























